Category: Development
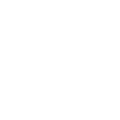
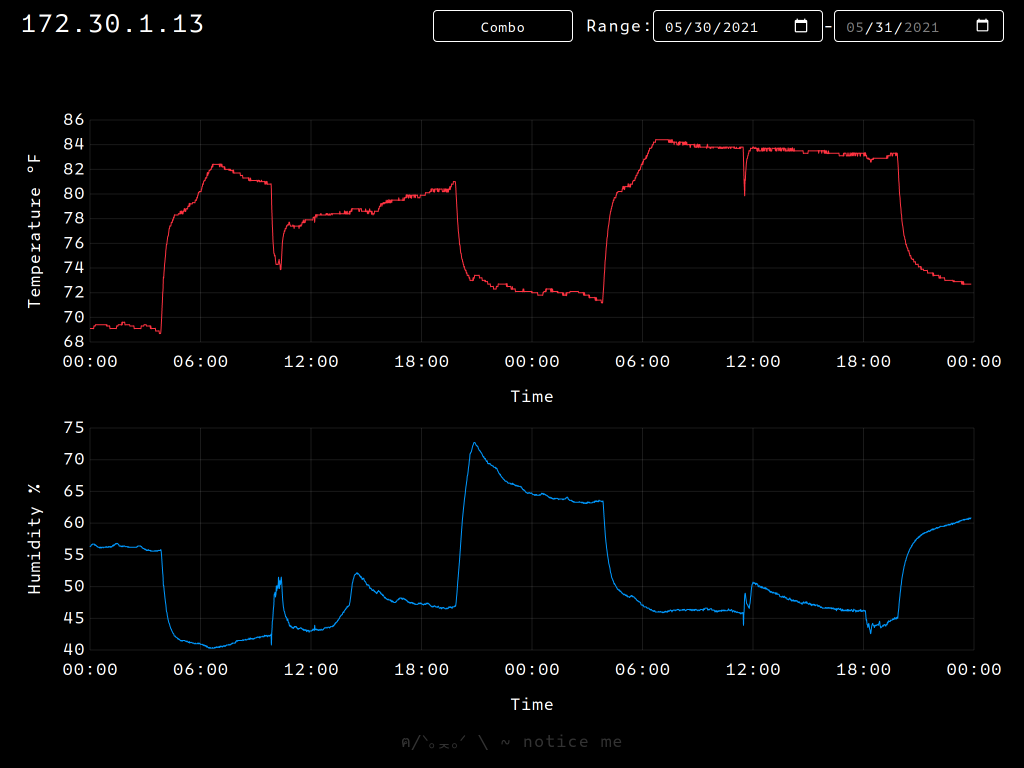
Sensors 0.2.0 Released
A minor update for Sensors has been released:
- Replaced temperature & humidity toggles for combo toggle
- Separated graphs with option to toggle combined view with combo toggle button
- Created generic graph component for future use
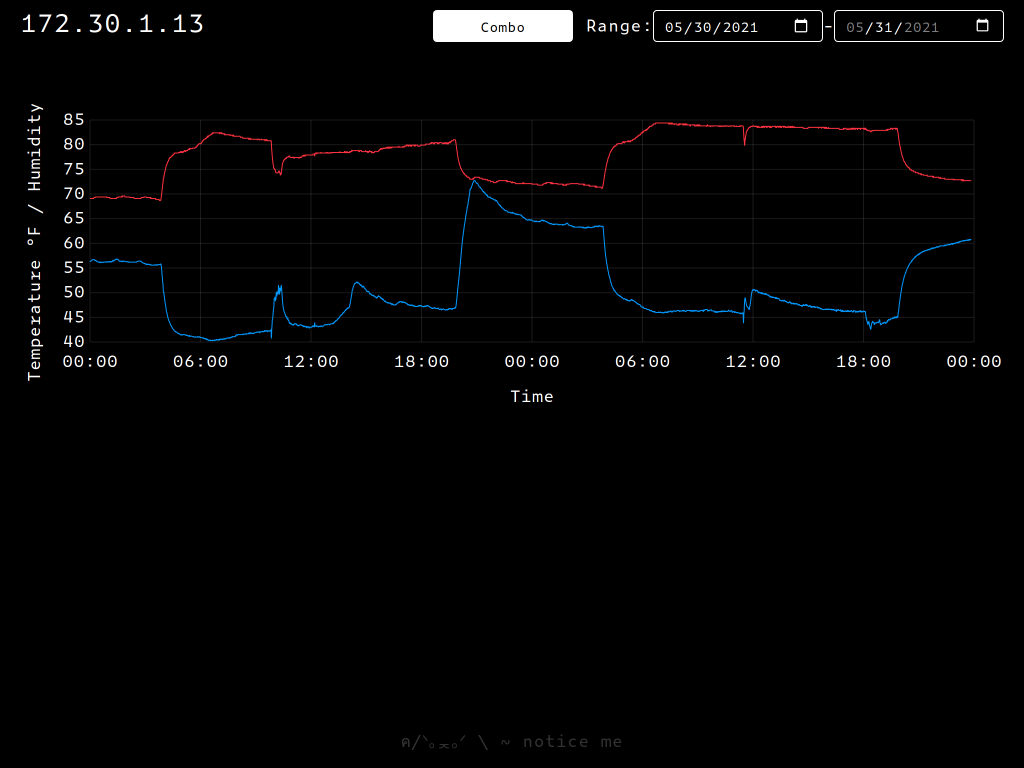
BakersCalc 3.1.0 Released
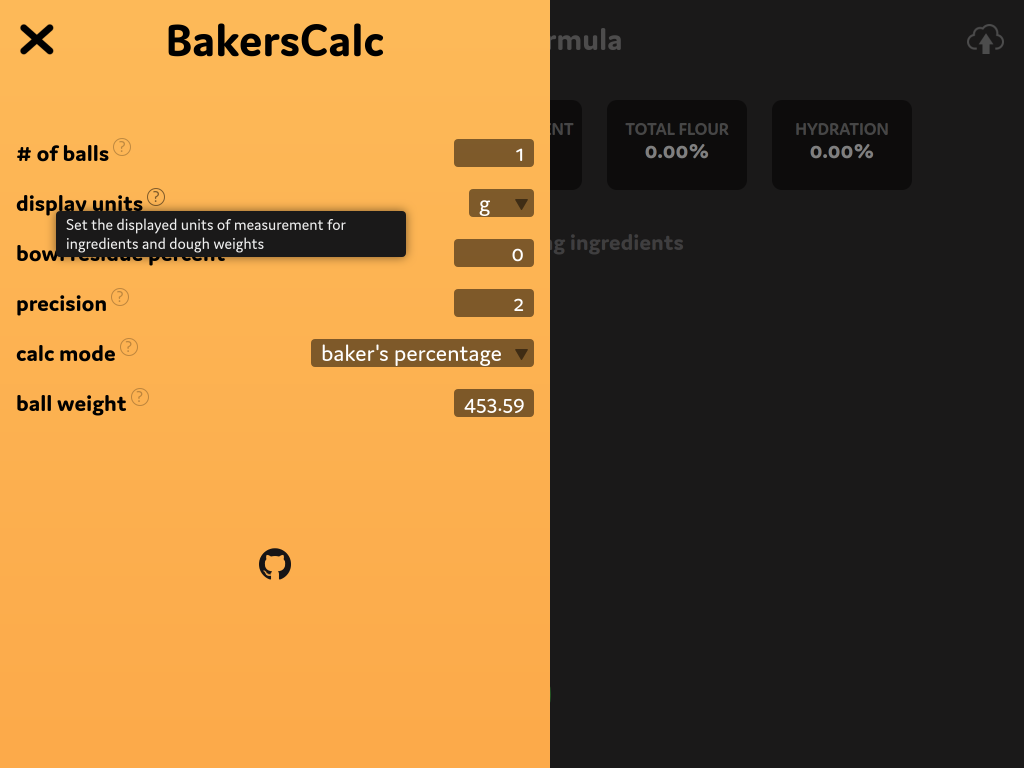
The latest version of BakersCalc includes the following:
- Added prompt on empty page to help users get started adding ingredients
- Added tooltips to all options
- Added GitHub link to menu
- New loading animation!
- Tweaked mobile design
BakersCalc v2
V2 of BakersCalc was almost completely rewritten as a personal initiative to implement ES6 and SASS into a project as well as to improve upon the UI/UX of the application.
[continue reading] Design, Development, Projects
Design, Development, Projects ajax, bakerscalc, css3, es6, html5, javascript, json, mysql, oop, php, responsive
ajax, bakerscalc, css3, es6, html5, javascript, json, mysql, oop, php, responsiveAnnouncing BakersCalc v2
Now that the pizza has your attention – BakersCalc v2 is officially out! It’s been rewritten from the ground up to be more lightweight, efficient, and user friendly.
[continue reading]BakersCalc v1.4.1 Released
I’m glad to announce that since most of the bugs in BakersCalc have been addressed I’m finally working on adding some useful features. Today’s update brings drag n drop sorting for all devices, in hindsight this should have been implemented from the beginning. There will be a small design update to make it obvious, but to sort you simply click/touch on the item’s weight and drag it to it’s new position.
BakersCalc v1.3 Released
Winding down the weekend with some minor BakersCalc updates. This mostly addresses some strange use cases that realistically shouldn’t happen but technically could. I also changed the animations and in my very biased opinion think they make the user experience more fluid.
[continue reading]BakersCalc v1.2.1 Released
It’s been a while since my last update, but things are finally moving again. You can now select pounds (lb) as your displayed weights which should help when making large batches of dough.
[continue reading]Footer Reveal on Scroll
I recently came across this neat way to present footers while browsing around and decided to try and replicate it. It works by setting position: fixed; and z-index: -1; on our <footer> tag, and on our last article we add a large margin-bottom to reveal the content beneath. It’s very easy to implement if your footer has a static height, and of course works for multiple breakpoints via @media queries.
Here is a quick codepen, and you can pull the source code here.
Westchester’s Stamp of Approval
Westchester’s Stamp of Approval is built on the WordPress platform and features a fully responsive custom theme. It also features a fully customizable menu and two widget areas where users can easily change content using the WordPress CMS.
Updated Website!
After a few days of coding and editing I’m proud to announce an updated version of the BHM theme. This time around I’ve focused on creating a theme that is very flexible and familiar, since this is supposed to be a blog after all. There are new navigation and sidebar regions defined which enable users (aka me) to take advantage of WordPress’ editing capabilities. Most of the JS/CSS files have been dusted off as well, and the code calling them has been revised so that the entire site should operate quicker.
[continue reading]