Tag: react
PLANted
PLANted is an app for tracking succession planting in gardens. Add the crop(s) you’d like to grow, define its growing schedule, and PLANted will calculate when to sow, rotate, and harvest your crops.
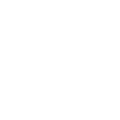
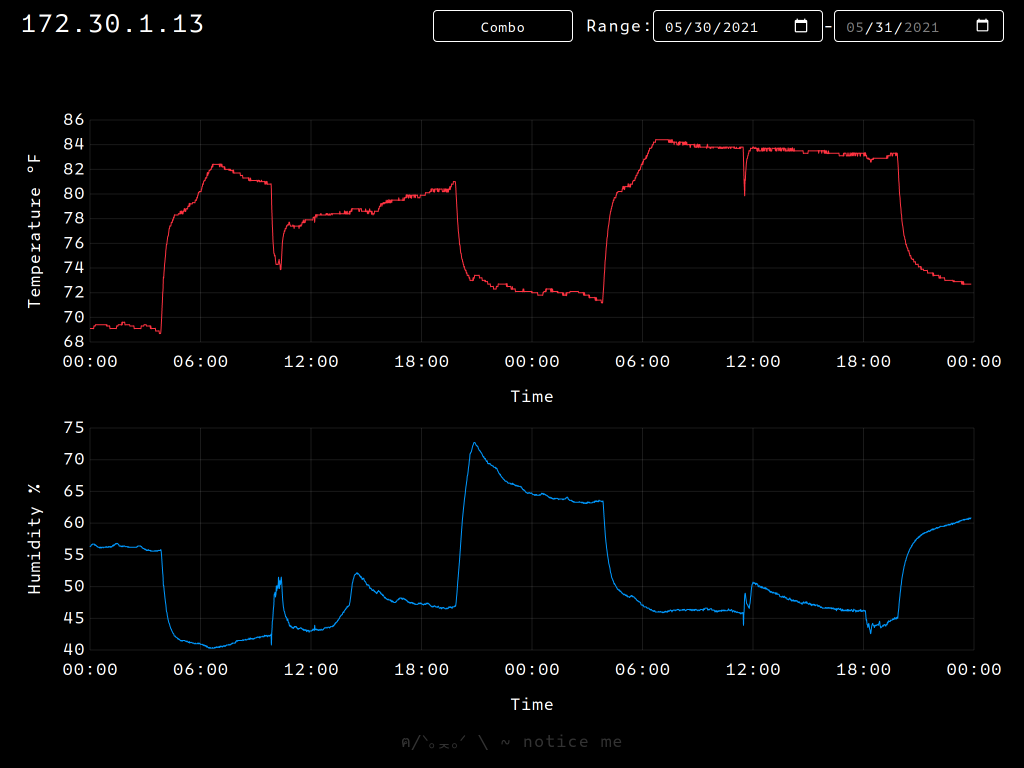
[continue reading]Sensors 0.2.0 Released
A minor update for Sensors has been released:
- Replaced temperature & humidity toggles for combo toggle
- Separated graphs with option to toggle combined view with combo toggle button
- Created generic graph component for future use
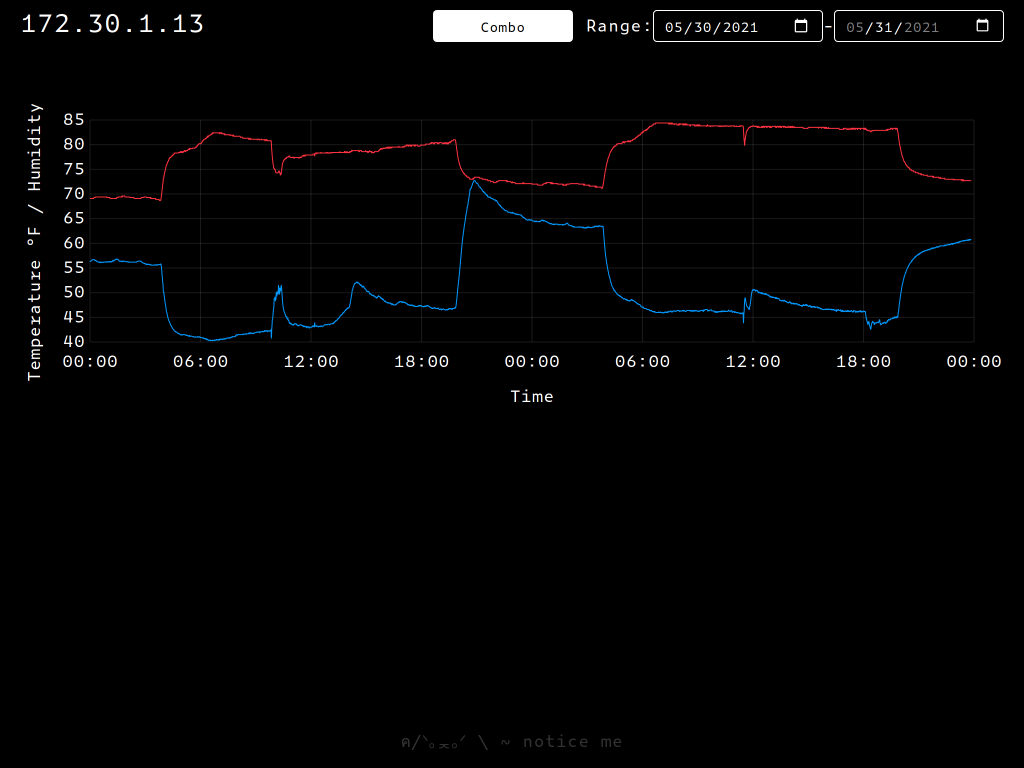
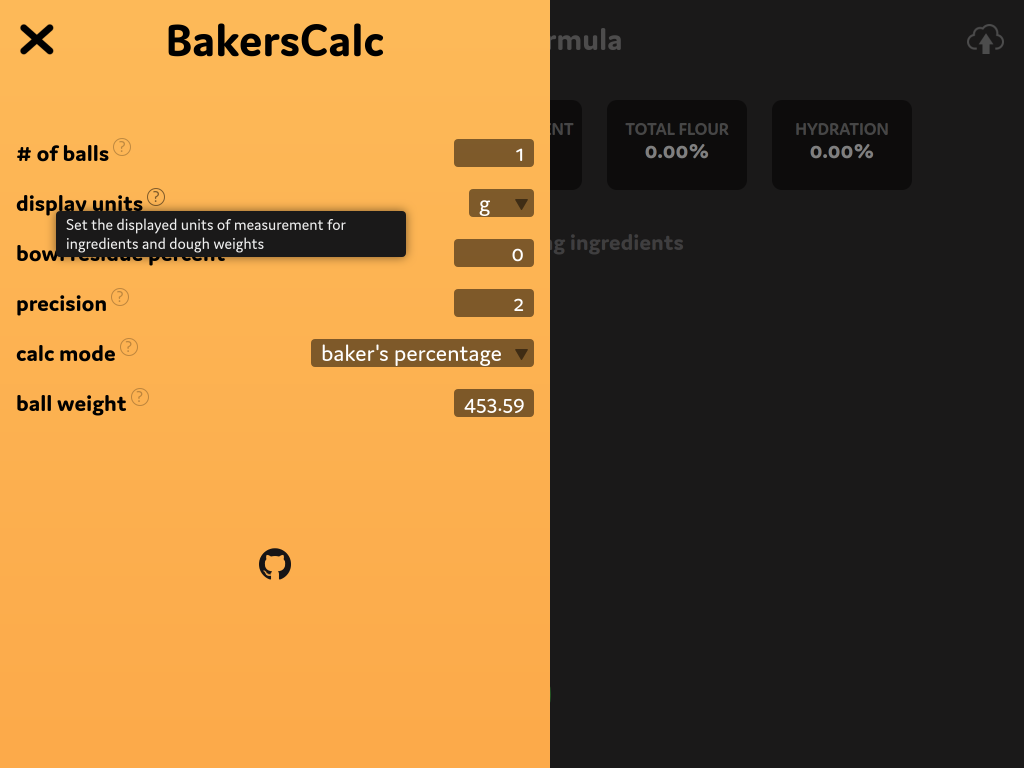
BakersCalc 3.1.0 Released
The latest version of BakersCalc includes the following:
- Added prompt on empty page to help users get started adding ingredients
- Added tooltips to all options
- Added GitHub link to menu
- New loading animation!
- Tweaked mobile design
BakersCalc v3
BakersCalc v3 is a complete rewrite from the ground up. It uses React for the front end, Node/Express for the back end API, MySQL for it’s database, and NGINX as a reverse proxy (and as an SSL endpoint).
[continue reading]How To: Setup React client-side routing with Apache and sub-directories
Before I get started (or yelled at) I have to point out that this topic is already covered in the Create React App docs. This post is meant to cover a very specific use case – serving a react app that uses client-side routing (like react-router) on an Apache driven shared host from within a sub-directory on the server. I’m also assuming you’ve bootstrapped your project with the Create React App tool, since we’ll be relying on it’s build script.
[continue reading]rPi Sensors
This app was created for logging and visualizing temperature and humidity data using a Raspberry Pi and a DHT22 module. It also features an optional IFTTT notification for high temperature alerts, which can be defined in the script config.
Source code is available on GitHub.