Author: chasenpse
PLANted
PLANted is an app for tracking succession planting in gardens. Add the crop(s) you’d like to grow, define its growing schedule, and PLANted will calculate when to sow, rotate, and harvest your crops.
[continue reading]Sensors 0.2.0 Released
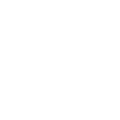
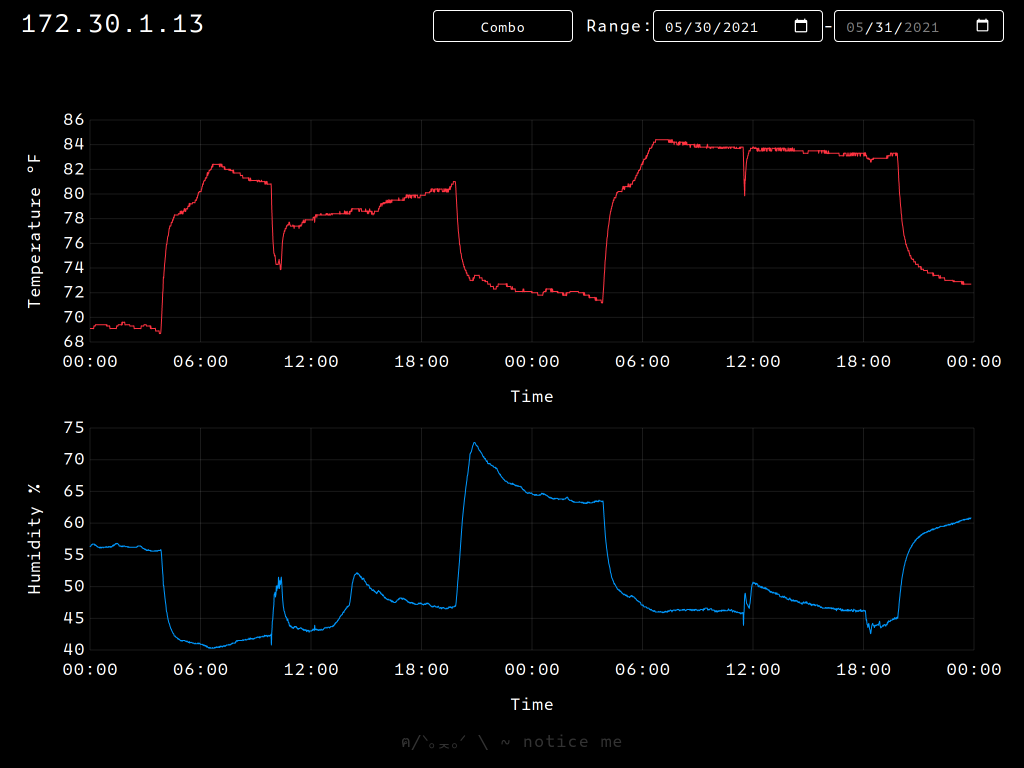
A minor update for Sensors has been released:
- Replaced temperature & humidity toggles for combo toggle
- Separated graphs with option to toggle combined view with combo toggle button
- Created generic graph component for future use
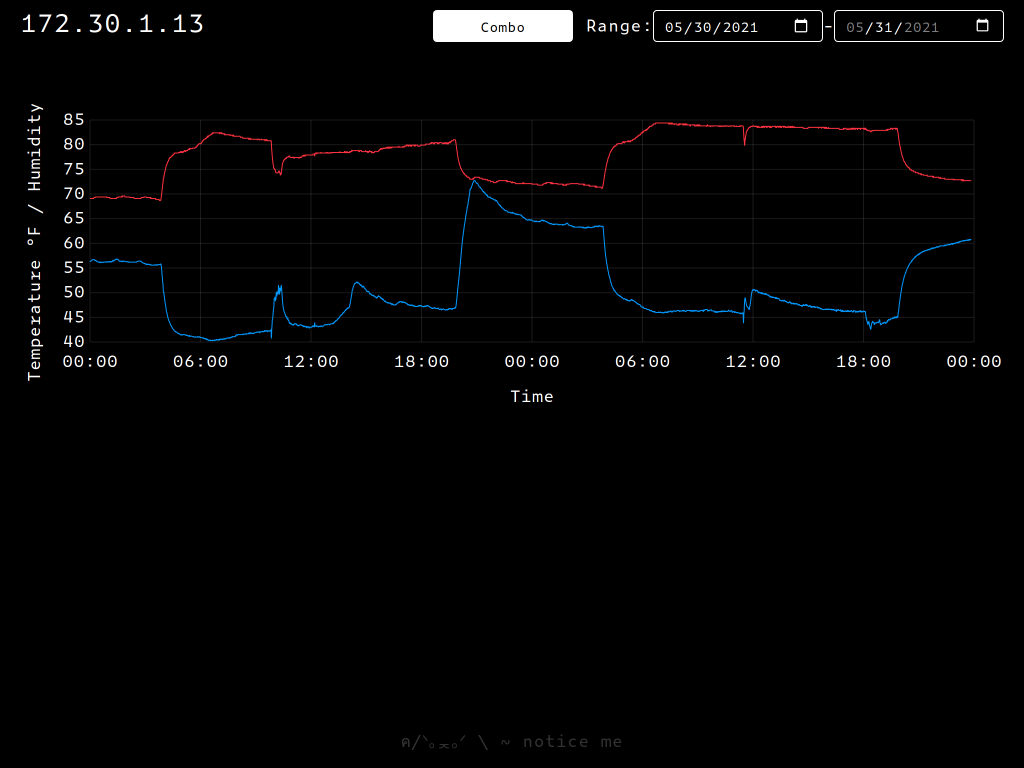
BakersCalc 3.1.0 Released
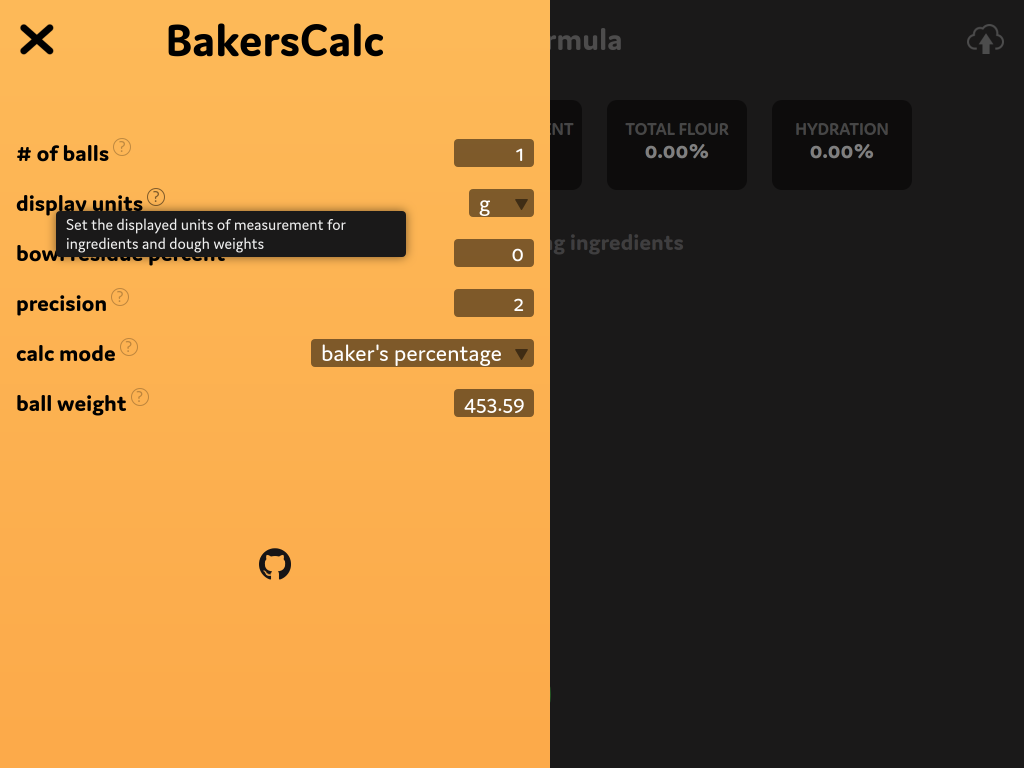
The latest version of BakersCalc includes the following:
- Added prompt on empty page to help users get started adding ingredients
- Added tooltips to all options
- Added GitHub link to menu
- New loading animation!
- Tweaked mobile design
BakersCalc v3
BakersCalc v3 is a complete rewrite from the ground up. It uses React for the front end, Node/Express for the back end API, MySQL for it’s database, and NGINX as a reverse proxy (and as an SSL endpoint).
[continue reading]How To: Setup React client-side routing with Apache and sub-directories
Before I get started (or yelled at) I have to point out that this topic is already covered in the Create React App docs. This post is meant to cover a very specific use case – serving a react app that uses client-side routing (like react-router) on an Apache driven shared host from within a sub-directory on the server. I’m also assuming you’ve bootstrapped your project with the Create React App tool, since we’ll be relying on it’s build script.
[continue reading]rPi Sensors
This app was created for logging and visualizing temperature and humidity data using a Raspberry Pi and a DHT22 module. It also features an optional IFTTT notification for high temperature alerts, which can be defined in the script config.
Source code is available on GitHub.
directoryViewer
This project is a simple web-based directory viewer that dynamically generates links to it’s sub-directories. It’s main use was for managing multiple PHP sites running on a single host, without the need to know each project’s path.
[continue reading]How To: Setting up Compass with SCSS in PhpStorm
PhpStorm includes a very useful feature called File Watchers which if you’re already working with Compass should sound very familiar. From the documentation, File Watchers is defined as “..a PhpStorm system that tracks changes to your files and runs a third-party standalone application.” So basically whenever a watcher is running it will execute a program when there are changes made. This makes using Compass more straight forward since you no longer need to open a terminal/command prompt, navigate to your project, and run Compass. Or in case you forget to compile and can’t figure out why your changes aren’t appearing (we’ve all done it, I won’t judge.
[continue reading]BakersCalc v2
V2 of BakersCalc was almost completely rewritten as a personal initiative to implement ES6 and SASS into a project as well as to improve upon the UI/UX of the application.
[continue reading] Design, Development, Projects
Design, Development, Projects ajax, bakerscalc, css3, es6, html5, javascript, json, mysql, oop, php, responsive
ajax, bakerscalc, css3, es6, html5, javascript, json, mysql, oop, php, responsiveDominic’s Delicatessen
Trifold menu for Dominic’s Delicatessen, located in Tarrytown, NY.
[continue reading]